Siguiendo con mi tema anterior de las interfaces, quería comentar que una tendencia que se ha estado observando en el último año ha sido la conversión de los sitios web hacia versiones “tablet”.
No ha sido abrupto, porque todavía cuesta encontrar ejemplos, pero es claro que la conversión se está produciendo. De hecho hace algunos días, en un post anterior, abordaba la falta de la barra de scroll en Gmail, que es un síntoma relacionado.
¿En qué se nota? Es una sutileza, pero se distingue por el hecho de que el tamaño de los botones y los espacios de interacción (secciones, menúes, enlaces) es más ancho. Vale decir, están preparados para ser usados no con un mouse, sino que con los dedos de la mano.
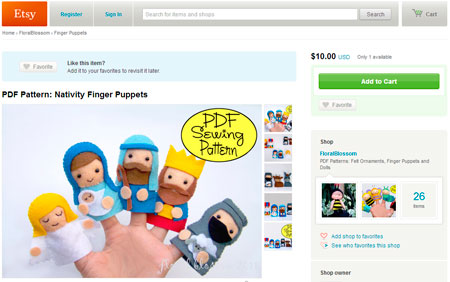
En las siguientes imágenes, dos ejemplos de esta forma de presentar los contenidos: Etsy.com y Atlason.com. Por cierto, en un tablet, se ven y se “usan” sin problemas.
Pero aún hay más
Como expliqué un par de veces esta semana en clases, las tablets y los móviles en general, están generando un campo mayor de influencia. Así por ejemplo, ahora hay más gestos y palabras que incorporar en las acciones de los ususarios. El mejor ejemplo, es que el verbo “click” que tanto hemos usado estos años para describir el proceso de gatillar una acción con el mouse, ya no tiene mayor sentido. Eso ahora se llama “tap” que se puede traducir como tocar o pulsar algo.
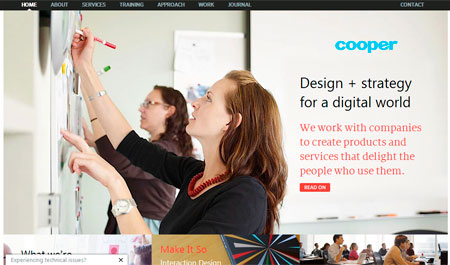
Por último, hay quienes están aprovechando todo lo anterior, para hacer cosas totalmente diferentes. Es el caso por ejemplo de la consultora Cooper, dedicada al diseño de experiencia de usuarios, quienes han extremando lo que se puede hacer.
Si se entra a su sitio (y recomiendo hacerlo), se puede ver que es una “gran página” que tiene todos los contenidos en un mismo archivo. La gracia es que todos ellos tienen el tamaño “tablet”, haciendo de la navegación algo muy interesante.


Queda por último decir que gran parte de lo que se puede hacer en estos días en torno a este tema, está relacionado con el concepto de diseño web adaptativo (mi traducción de Web Responsive Design), término acuñado por Ethan Marcotte en un artículo (ver en español) escrito hace dos años y medio y que fue seguido por su libro el año pasado (US$ 9 como e-book).
Entender este concepto, ayuda mucho para trabajar en todo esta tendencia tablet que estamos mirando.




Leave a Reply