Una de las tareas más recurrentes que dejo a mi alumnos, es la que transformar el contenido en acción. Esto se logra cuando desde lo que se publica, se permite al usuario realizar tareas y actividades, generando una experiencia memorable.
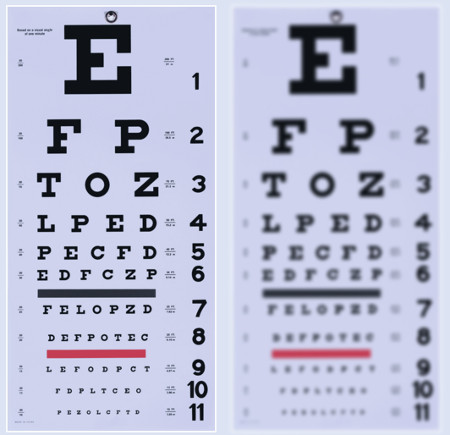
Eso fue lo que me quedó muy claro con el artículo “What are Optotypes? Eye Charts in Focus” de Lorrie Frear acerca de la historia de las tipografías usadas en las tablas que usan los oculistas para medir la calidad de la vista.
Sólo con un pequeño truco en el CSS se consigue que la imagen se desenfoque levemente (ver foto más abajo) y con eso se agrega algo de interés al tema del artículo.
Ventajas de trabajar en un medio digital, ¿no?



Leave a Reply