Como lector habitual del diario “The New York Times” veo con frecuencia su preocupación por ir haciendo mejoras en su interfaz, de tal manera de mejorar la experiencia del usuario.
En esta ocasión, me pareció adecuado comentar acerca del acertado cambio que han hecho en la parte inferior de su portada, al incluir elementos gráficos y una grilla ordenada, para el acceso a las noticias de las diferentes secciones de su sitio web.
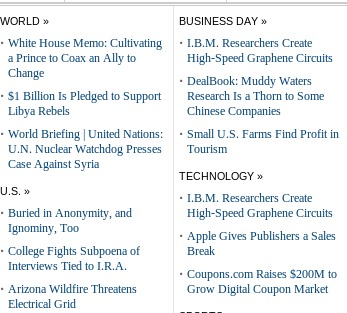
En la versión previa, en esta área sólo existía una recopilación de noticias separadas por área, sin que hubiera elementos que llamaran la atención y dirigieran la vista de quien revisaba dichos contenidos.
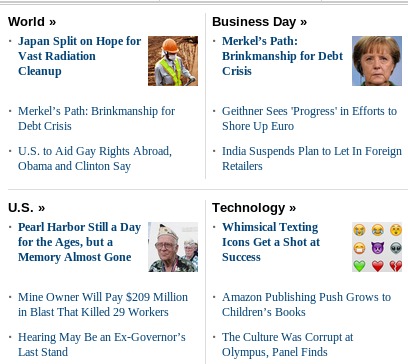
En la versión actual, el uso de imágenes y títulos destacados, permiten ordenar lo que se mira y facilitar la elección de lo que se puede revisar. En las imágenes que se muestran a continuación, se ve el antes y después de lo que comento.


Si bien tenemos la noción de que las imágenes no siempre son una buena entrada para la lectura, es claro que este recurso acompañado por el uso del titular destacado, permite guiar al lector. Lo ideal sería tener datos de cómo ha influido este cambio en el número de visitas a dichas secciones del sitio web. Con eso podríamos completar el cuadro.


Leave a Reply